Getting Started
Get started by installing the cloud backup package. This package is independent, and does not require the Node React Native SDK in order to use.
Installation
$ yarn add @node-fi/cloud-backup
or
$ npm install @node-fi/cloud-backup
iOS
On iOS, iCloud pages are used by default. On Android, google drive is used.
Make sure that iCloud Drive is enabled. For testing and confirmation purposes, it could be helpful to have the iCloud Drive app available.
For iOS, the following lines needed to be added to the info.plist in order to request proper permissions. Replace package-name and app-name with their respective values where appropriate.
<key>NSUbiquitousContainers</key>
<dict>
<key>iCloud.{package-name}</key>
<dict>
<key>NSUbiquitousContainerIsDocumentScopePublic</key>
<true/>
<key>NSUbiquitousContainerSupportedFolderLevels</key>
<string>One</string>
<key>NSUbiquitousContainerName</key>
<string>{app-name}</string>
</dict>
</dict>
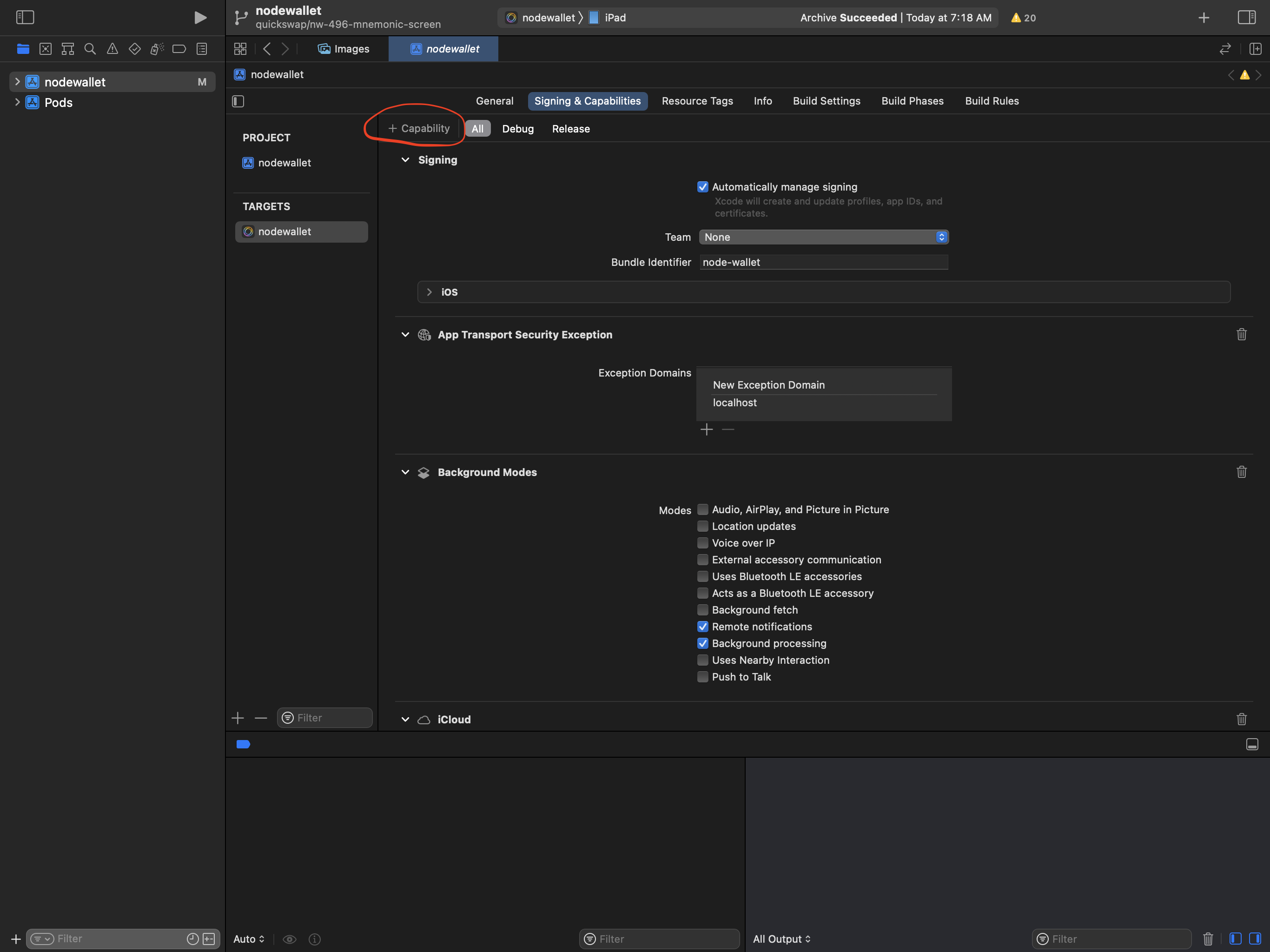
Enable iCloud under Capabilities for your build target.
- Navigate to your build target in xcode, and then to
Signing & Capabilities - Click
+ Capabilityin the upper left corner of the window
- Search for and select
iCloud - Scroll down to the
iCloudsection that should have appeared in theSigning and Capabilitiestab - Enable
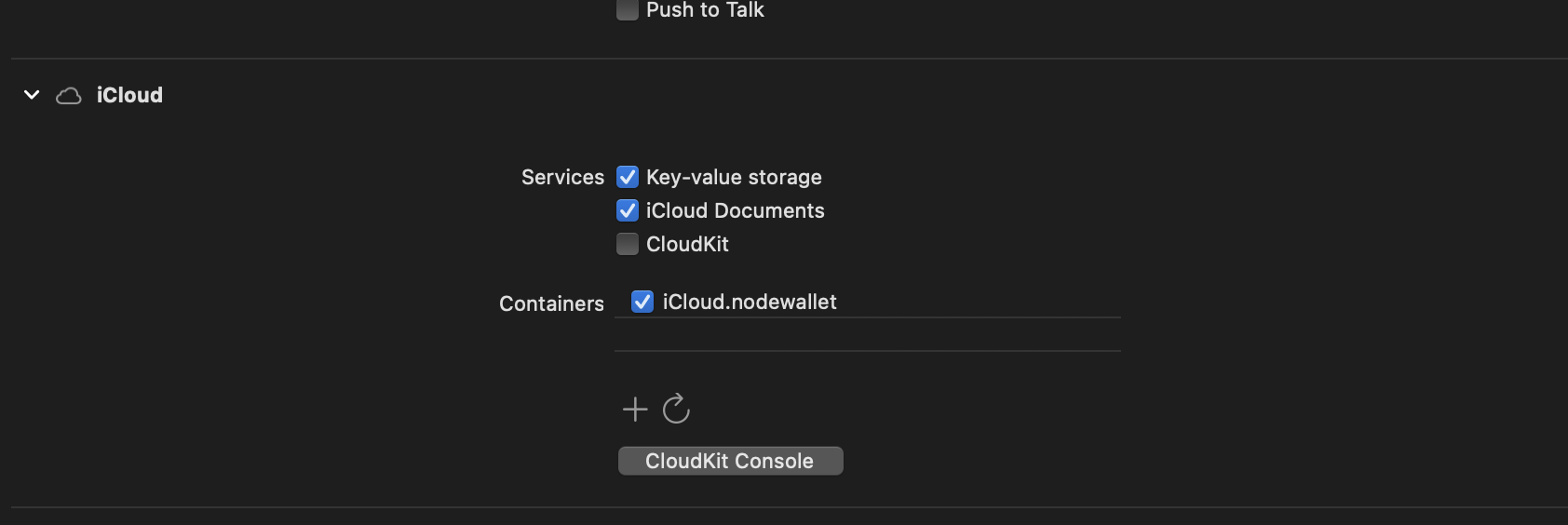
iCloud Documentsand (optionally)Key-value storageby clicking on the corresponding check box - Click the
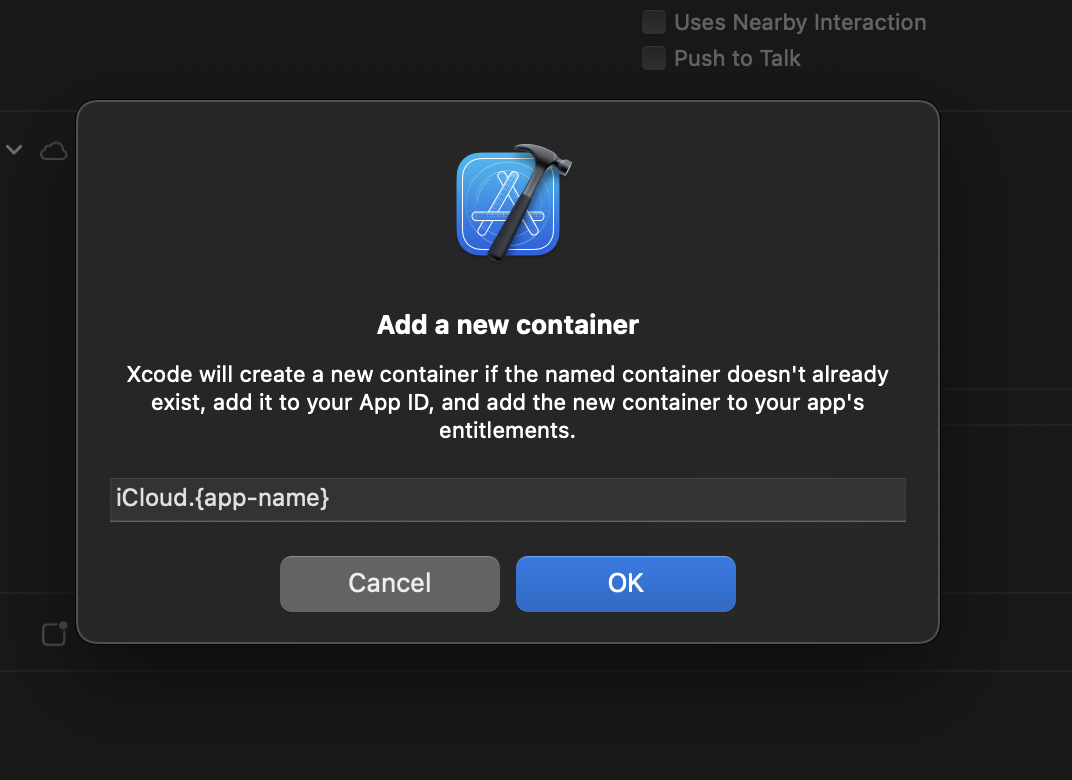
+button to add a new container - Title the container
iCloud.{app-name}
- At the end, your
iCloudsection ofSigning and Capabilitiesshould look like so:
Android
Enable Google Drive API:
It's complicated! Here's a video of someone doing a similar thing for the Google Drive API demo.
- Create a new project for your app (if you don't already have one)
- Under
Credentials, chooseCreate Credentials>OAth client ID- Choose
Androidand enter a name - enter your SHA1 fingerprint (use the keytool to find it, eg:
keytool -exportcert -keystore path-to-debug-or-production-keystore -list -v) - enter your package name (found in your manifest file)
- copy the OAuth client ID
- Choose
- Under
- Click Library, choose
Drive APIand enable it- Click
Drive UI Integration- add the mandatory application icons
- under
Drive integration>Authentication- check
Automatically show OAuth 2.0 consent screen when users open my application from Google Driveand enter your OAuth client ID - enter an Open URL
- check
- Click
Add the following to your app/build.gradle in the dependecies section (you can change the version to suit your application):
compile ('com.google.android.gms:play-services-drive:10.2.0') {
force = true;
}